목차
일단 티스토리를 폰트를 바꾸시려면
바꿀 폰트를 정해야 하겠죠?
무료 폰트 종류는 보시다시피
엄청 많은데 그중에 하나를 일단
골라보도록 하죠.

그중에 가장 깔끔하고 폰트가 많은 게
눈누라고 생각됩니다.
먼저 네이버에 '눈누'를 검색해주세요.

그럼 조금만 내리시면
저화면이 보이실 텐데요.
클릭해주세요.

제가 체크한
'눈누의 모든 폰트 보러 가기'
를 클릭해주세요.

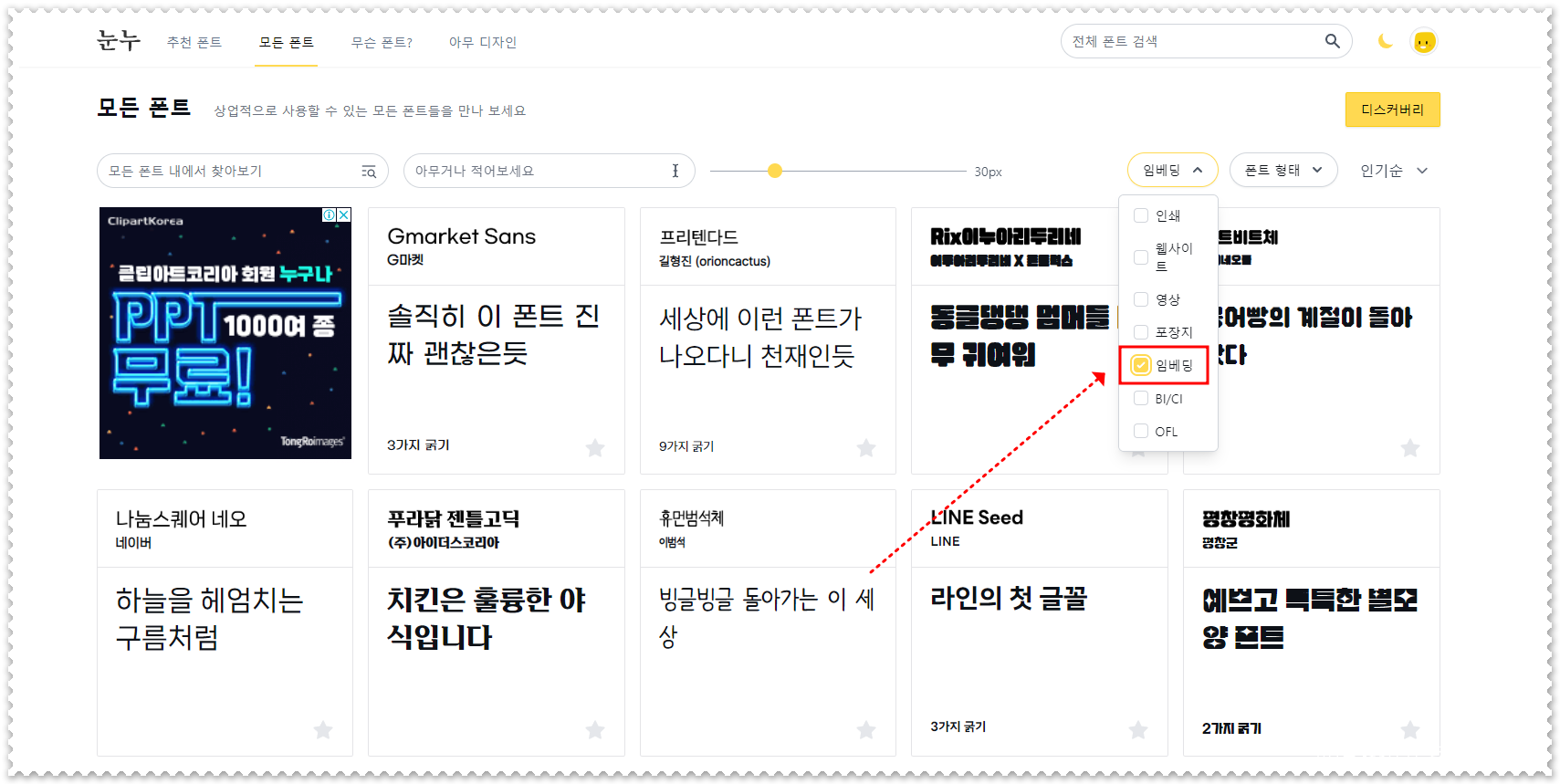
그럼 수많은 폰트들이 나오는데요.
저기서 저희가 쓸 수 있는 허용 범위를
정해야 하는데요.
저기서 허용 범위를 눌러주세요.

그리고 임베딩을 체크를 해주면
이렇게 쓸 수 있는 다양한
폰트들이 나오는데요.
이중에 하나 마음에 드는 폰트를
클릭해주시면 됩니다.
오늘은 치킨이 땡기므로 푸라닭을
눌러주도록 하겠습니다.

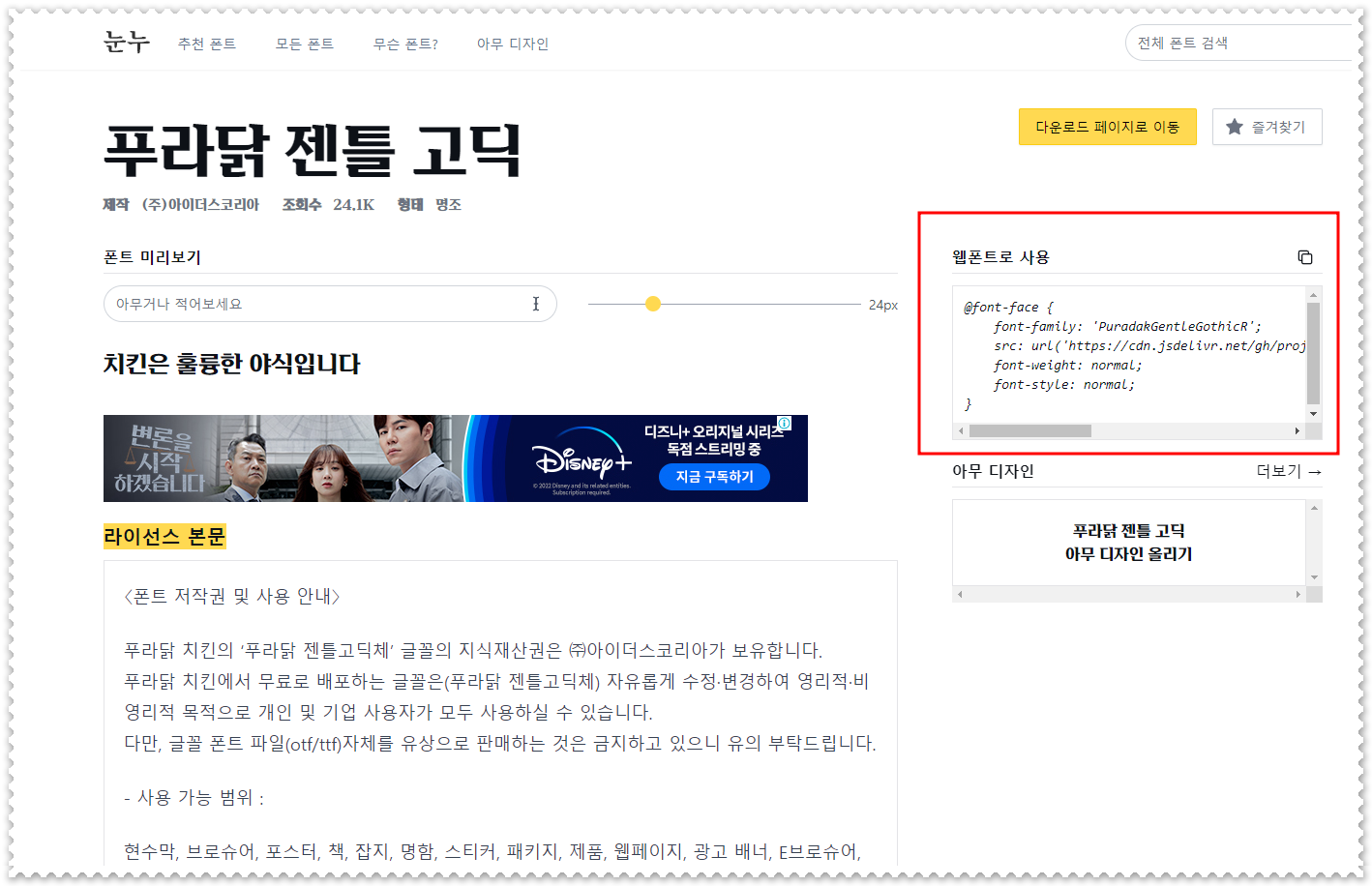
그럼 오른쪽에 웹폰트 사용이라는
제목과 같이 소스가 나올 텐데요.
전부 다 복사를 해주세요.
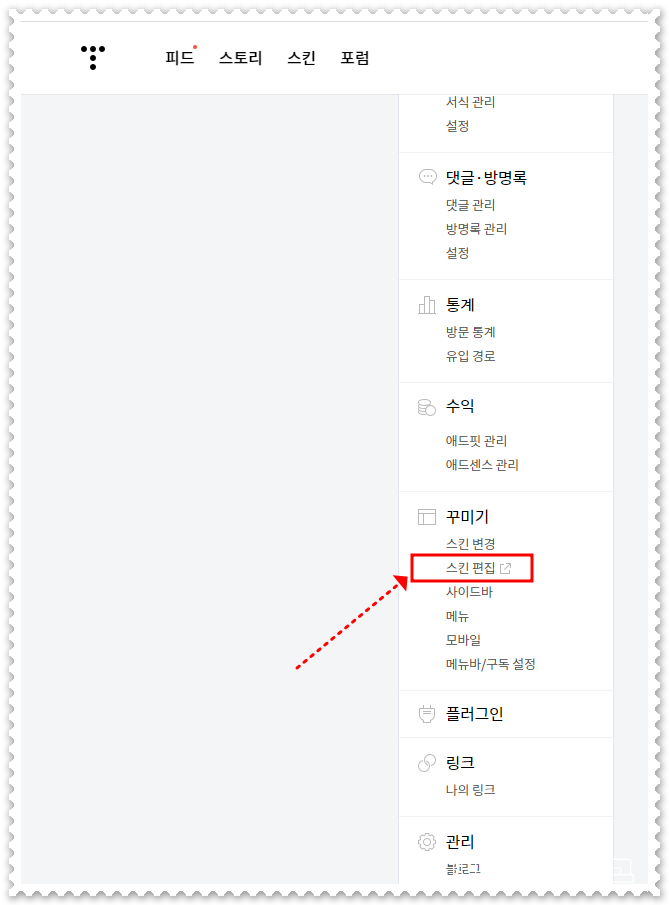
그리고는 블로그 관리 모드로
가시면 되는데요.

목록 중에 스킨 편집을 누르시면
다음과 같은 화면이 뜨실 텐데요.

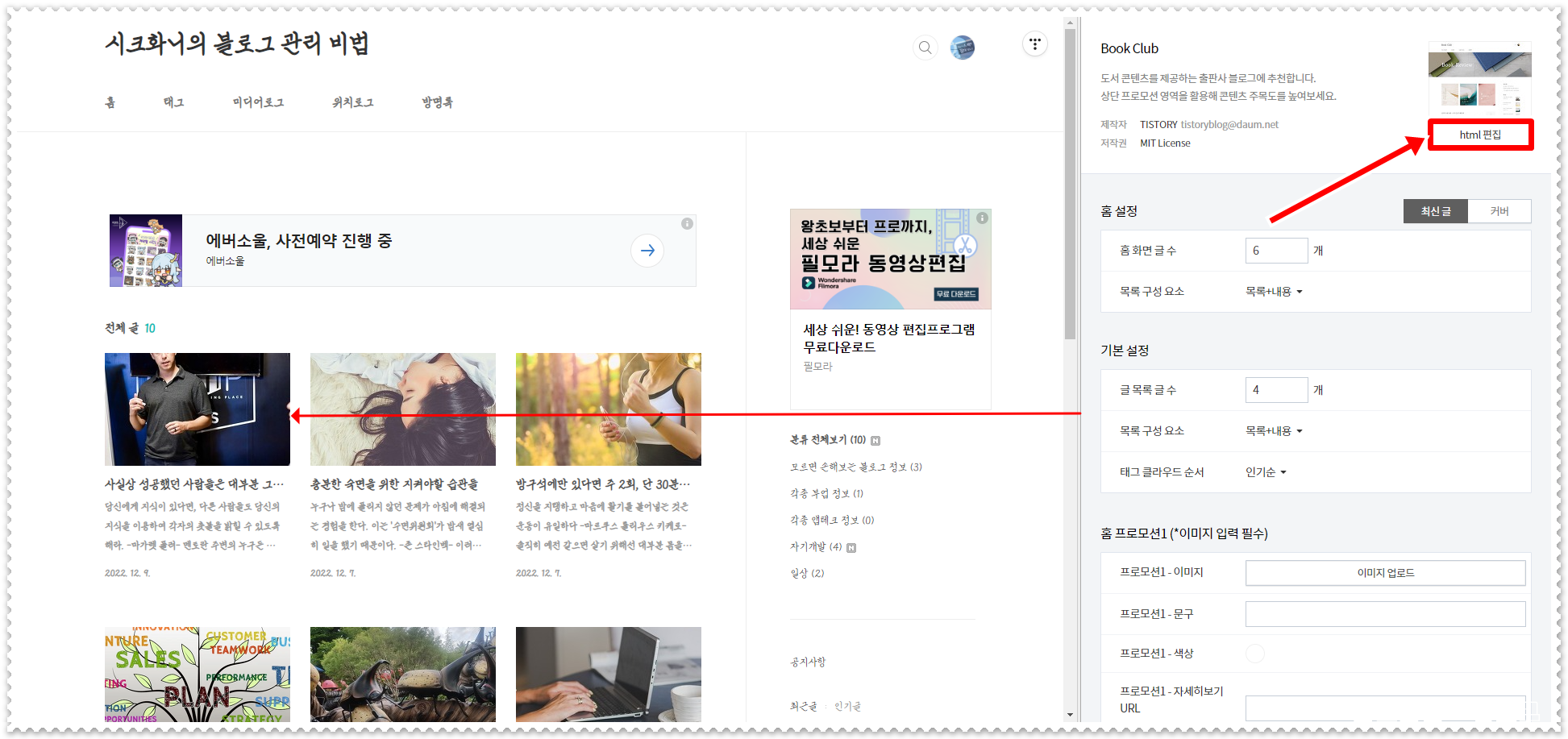
화면을 보시기 편하게
드래그로 화면을 크게 키워주시고
html 편집을 눌러줍니다.

그리곤 제일 위쪽에 CSS 버튼을
누르시면 다음과 같은 화면이
뜨실 텐데요.
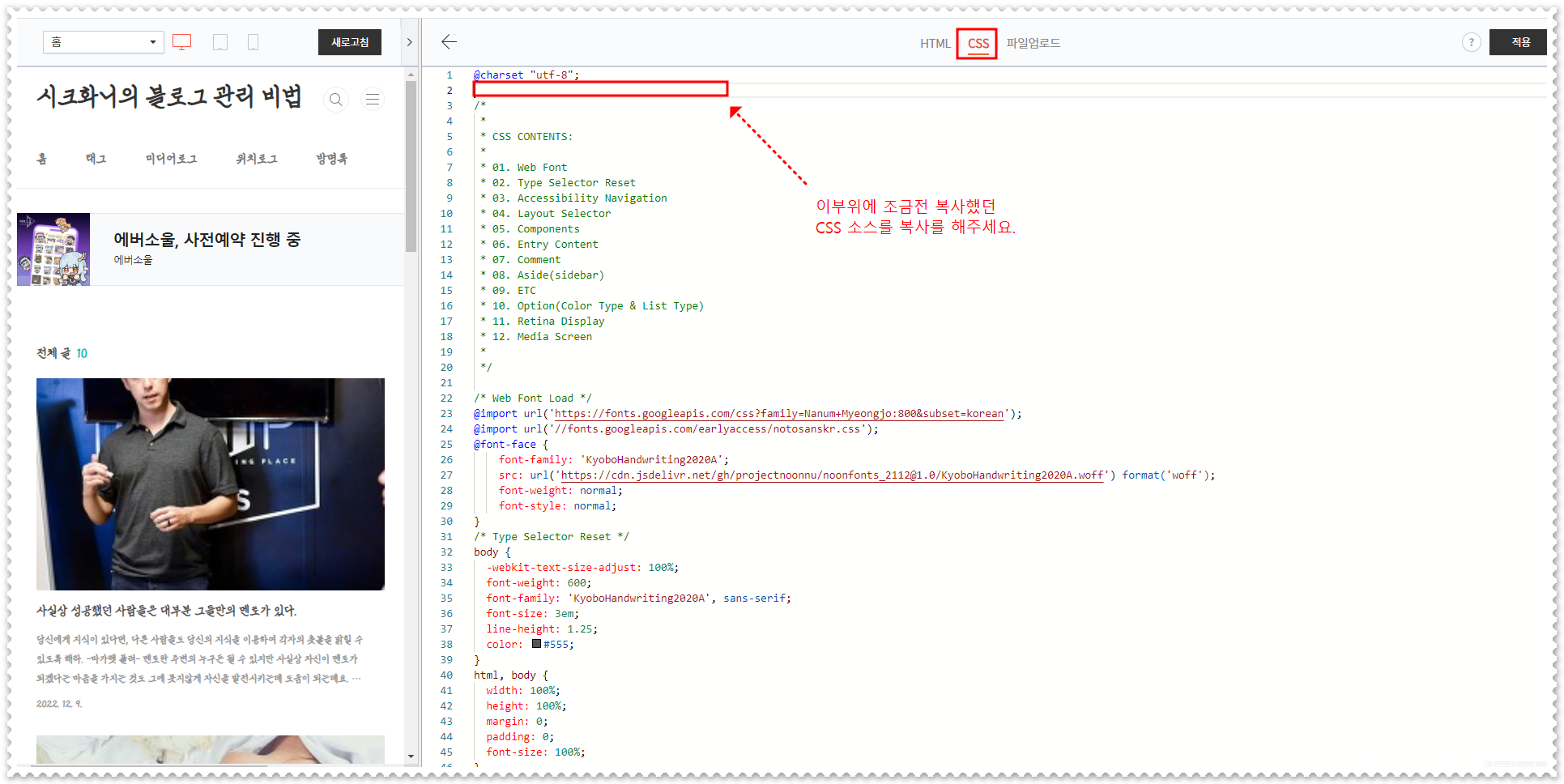
제가 체크해둔 부위에 조금 전
복사했던 소스를 붙여 넣기
해주시면 됩니다.

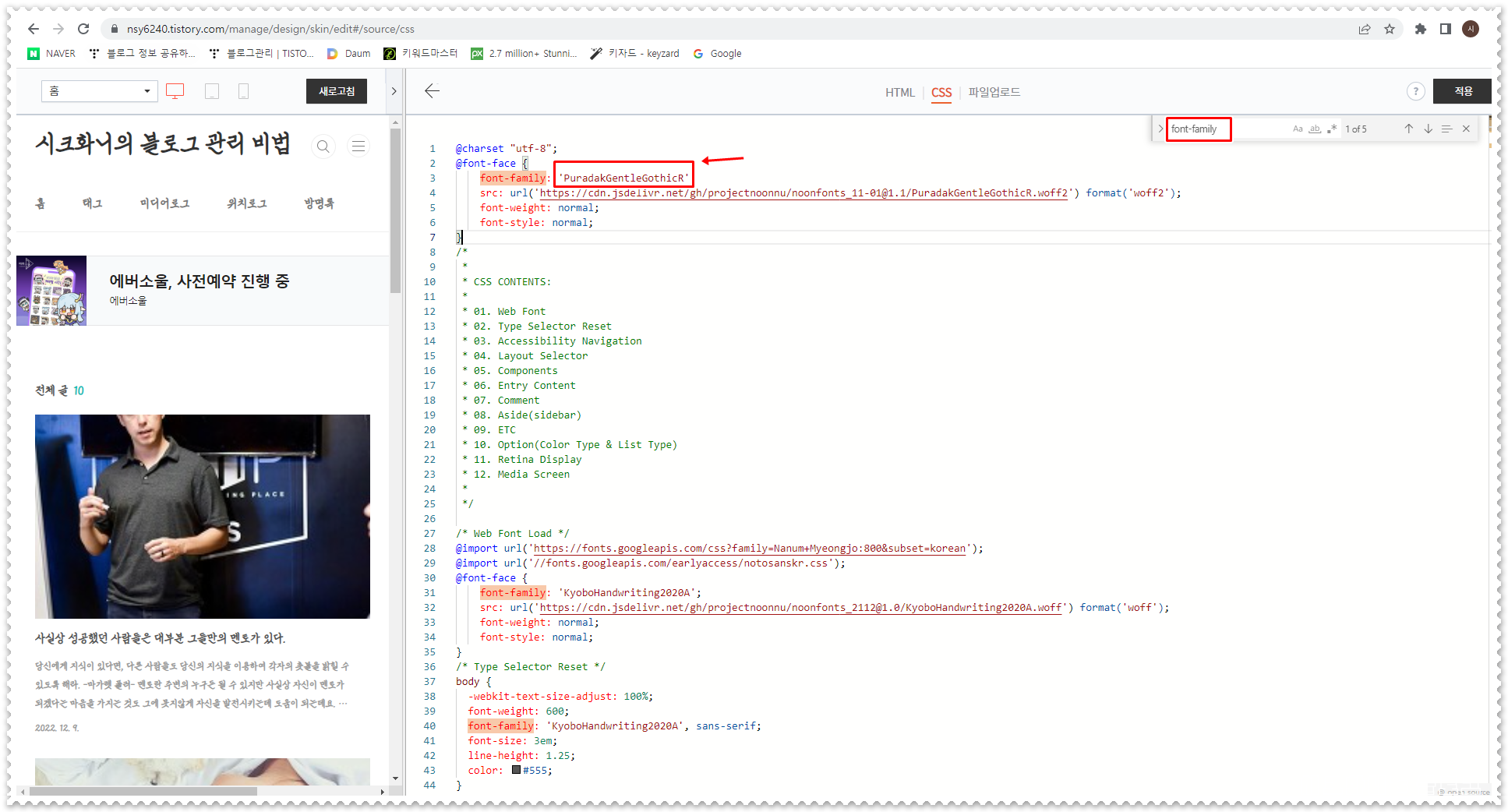
그럼 다음 화살표를 표시한
부위를 복사를 하시고
빈 공간에 반드시 마우스 왼쪽 클릭을
한 번만 해주시고
Ctrl + F를
누르시면 상단처럼 검색창이 하나
뜨는데요.
그곳에 font-family를 검색해주세요.
그럼 여러 개가 뜰 텐데요.
검색되는 것 전부다
조금 복사한 소스로
바꿔주시면 됩니다.
조금 더 자세히 보여주고 싶지만
스킨마다 전부 CSS가 달라서
보이는 CSS가 전부다 제 거를
일일이 보여주나 마나
큰 효과는 없을 것 같네요.
심지어 개수도 천차만별로 다들
달라요.
다음으로 글자의 크기나 굵기도
바꿀 수가 있는데요.
아까 전 font-famliy 밑에 보시면

다음과 같이
font-weight : 숫자
font-size : 숫자 em
color : 색상
다음과 같이 적힌 곳이 있을 텐데요.
그 수치를 조정하면서 자신에게
맞는 블로그 글자크기나 굵기
또는 색상까지 조절할 수가 있어요.
만약 그 부위기 어디인지 헷갈리신다면
색상을 바꿔보면서
블로그로 직접 들어가서 확인해보시면
어느 부위를 바꾸는 것인지
쉽게 찾으실 수가 있어요.
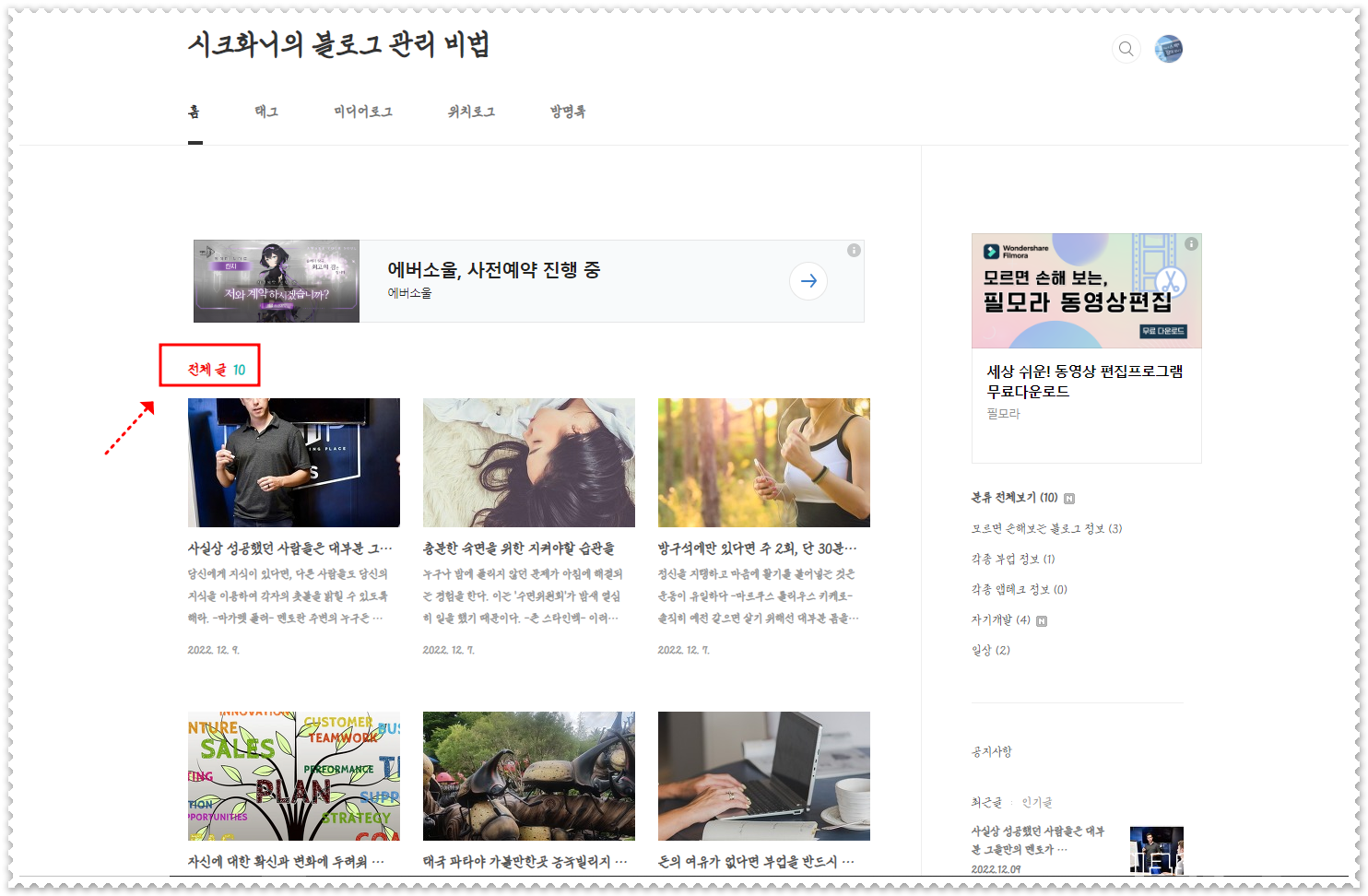
예를 들어 제가 저 부위에 색상을
한번 빨강으로 바꿔볼게요.

보이시죠?
저부 위가 색깔이 변했습니다.
솔직히 전문가가 아닌 이상 이렇게
하나하나 찾아가면서 일일이
바꾸시는 게 오히려 편하실 거예요.
솔직히 자세히 설명을 해줘도
오히려 초보자 입장에선 검색해가면
눈알 빠질 듯이 봐야지 일일이
이게 어디 위치인지 파악이 되거든요.

혹시나 저처럼 네이버 블로그를
하시다가 티스토리를 오게 됨으로써
겪게 되는 이러한 일들이 굉장히
어렵게 느껴질 수도 있으실 텐데요.
이렇게 하나씩 하나씩 수정해가는
재미도 또 있는 것 같더라고요.

다들 여기까지 잘 따라오셔서
폰트와 글자크기 및 굵기 색깔까지
잘 수정을 하셨다면
공감 버튼 하나만 눌러주시면
정말 감사하겠습니다.

'모르면 손해보는 블로그 정보' 카테고리의 다른 글
| 블로그 2일 차에 신청한 애드센스 한번에 승인된 방법과 수익 올리는 방법 (0) | 2022.12.26 |
|---|---|
| 블로그로 돈을 버는 것은 파워 블로거만 가능한 거 아닌가요? (2) | 2022.12.24 |
| 티스토리 블로그 네이버 구글 검색등록과 rss와 sitemap 제출하는 방법 (2) | 2022.12.20 |
| 글 3개 적고 한번에 애드센스(=애드고시) 합격한 비결 (0) | 2022.12.19 |
| 이제 막 블로그를 시작하는 블린이들이 알아두면 좋은 꿀팁 (1) | 2022.12.10 |
| 바루다 블로그 지수 확인을 통한 블로그 관리 방법 (3) | 2022.12.04 |
| 블로그를 하신다면 반드시 알아야할 키워드 마스터 사용법 (1) | 2022.12.03 |
| 네이버 블로그 전성기와 저품질 당한 이유 (3) | 2022.12.03 |




댓글